Quick guide to understanding image resolution
Do the terms dpi, ppi, and pixels scare you? Why is upscaling or downscaling pixelating your image? Was not 300 dpi the best resolution to work with? Image resolution is a tricky topic often missed by design schools on account that ‘it’s simple.’ Well not for the ones whose last print was a blurry runoff. Use this guide to understand the prickly topic of image resolution.
What do you understand by resolution?
Resolution is the description of an image in dpi or ppi, which tells us how many dots or pixels are displayed per inch of an image. In other words, the more pixels you have per inch of an image, the more information your image carries. It should be noted that the term resolution applies only to raster-based images and not vector images.
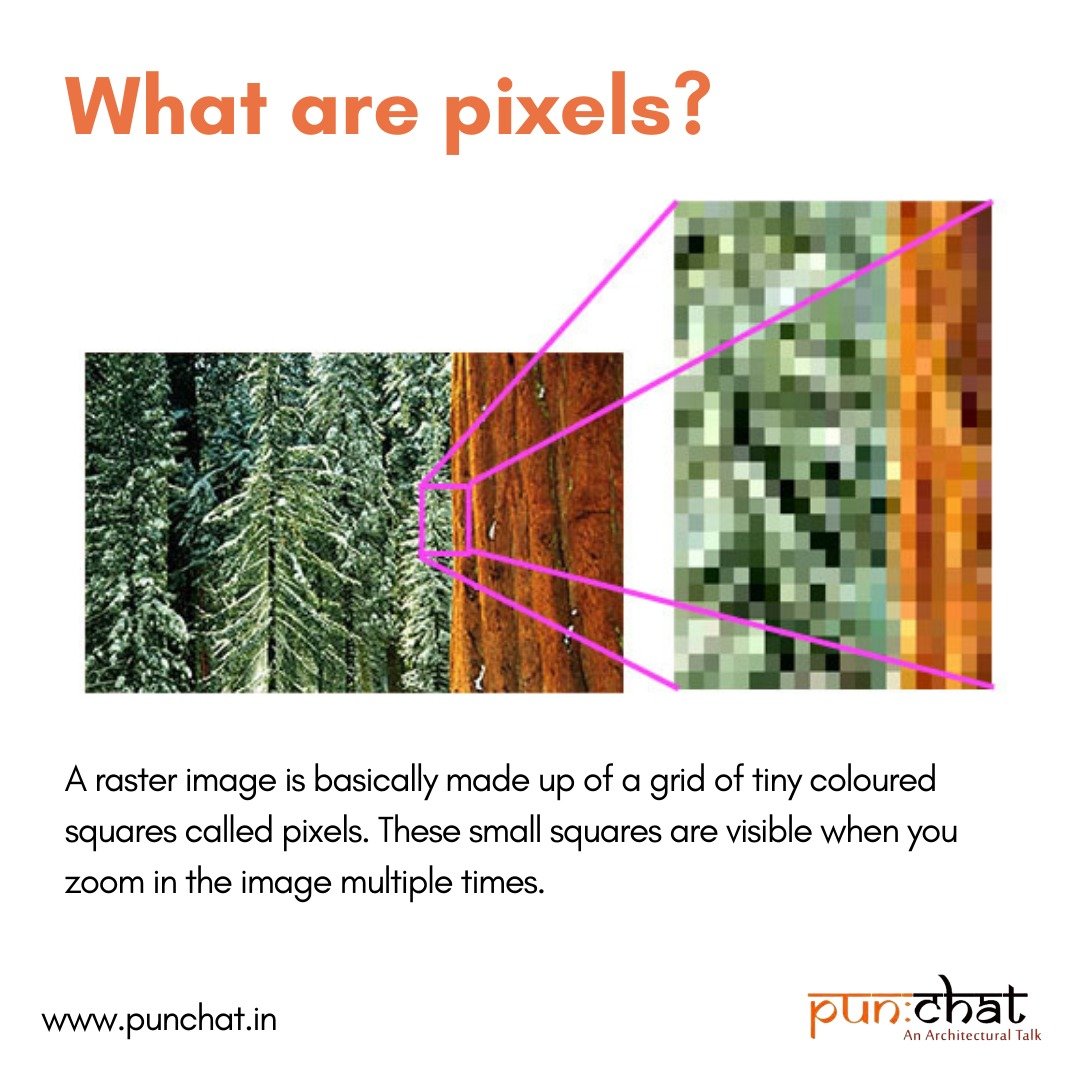
What are pixels?
A raster image is basically made up of a grid of tiny coloured squares called pixels. These small squares are visible when you zoom in the image multiple times.
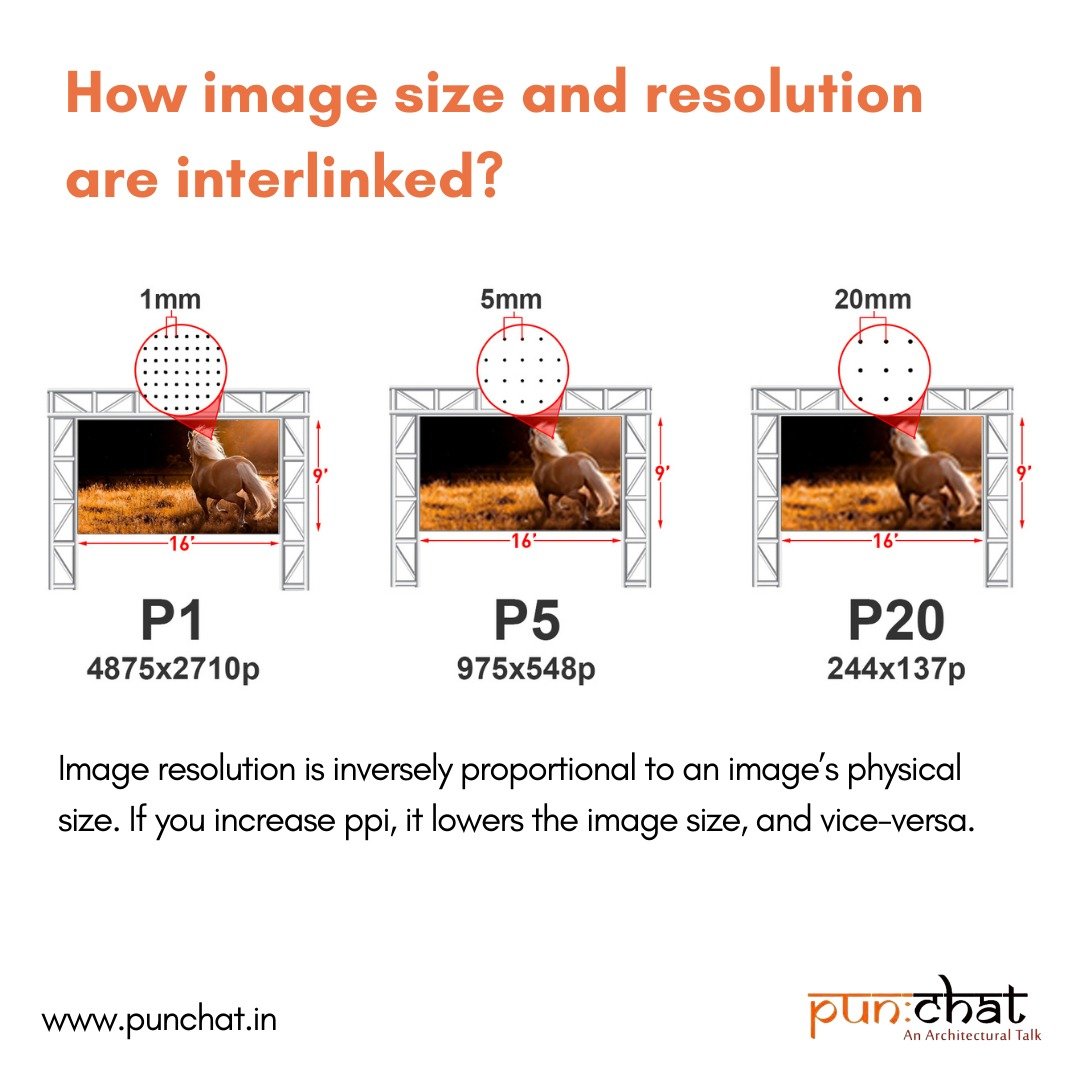
How image size and resolution are interlinked?
A higher resolution does not always indicate a sharp high-quality image. The quality of an image depends upon how dense the pixels become in a particular size of image. The number of pixels in an image from its source is fixed and cannot be altered. Have a look at these thumb-rule pertaining pixels and resolution-
Image resolution is inversely proportional to an image’s physical size.
If you increase dpi, it lowers the image size, and vice-versa. This happens because when you increase the dpi, the same number of pixels have to be adjusted in a way that there are more pixels per inch of the photo. As a result, the image reduces its size.
This inverse proportionality of resolution and size teaches us that,
1. When you increase the size of an image, reduce the resolution by decreasing the dpi.
2. When you increase the resolution, decrease the image size.
How to ensure pixel-perfect prints?
Our screen resolutions are typically displayed at 72-dpi. However, when you want to take prints, a 300-dpi resolution is recommended.
Image references
https://cdn.mos.cms.futurecdn.net/rVFdr58RWyweYuMjw5yC7h-1024-80.jpg.webp